上一篇提到了專案的規劃,這一篇來做一下React Native的環境安裝。
React Native是臉書(facebook)所研發的開源應用程式架構,可利用Javascript建立原生的iOS與Android應用程式框架。
Step1:安裝Vscode(網址: https://code.visualstudio.com/ )
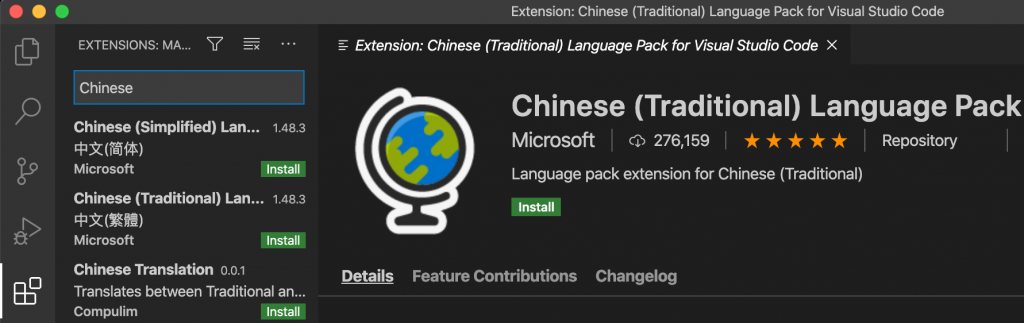
若需要中文介面,可於延伸模組(Extensions)安裝繁體中文的語言套件,之後重新啟動Vscode就可換成中文版介面。

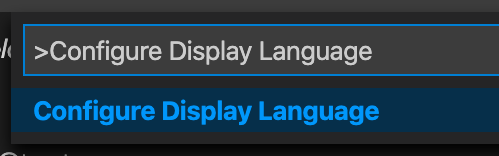
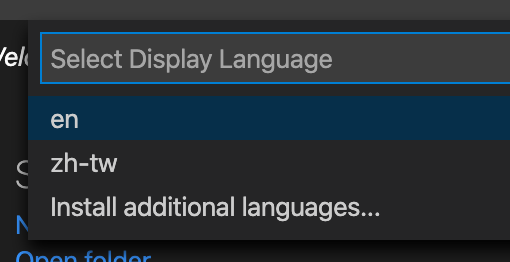
若想改回英文介面,則先按下ctrl+shift+p(mac: cmd+shift+p),然後輸入Configure Display Language,之後選擇en並重新啟動Vscode即可換回英文介面。


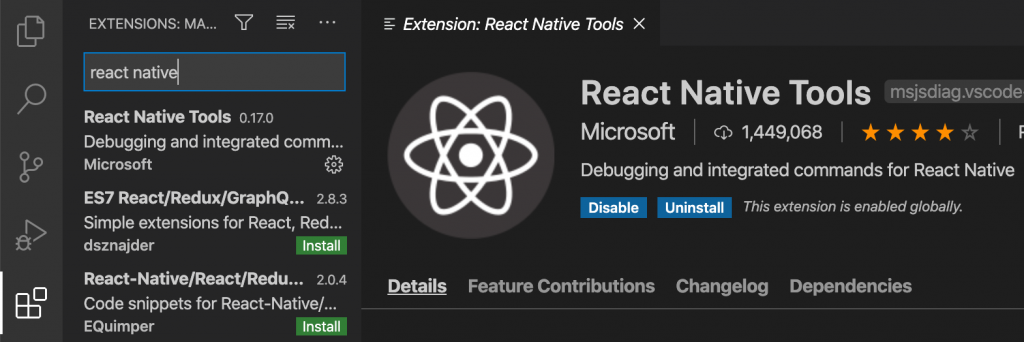
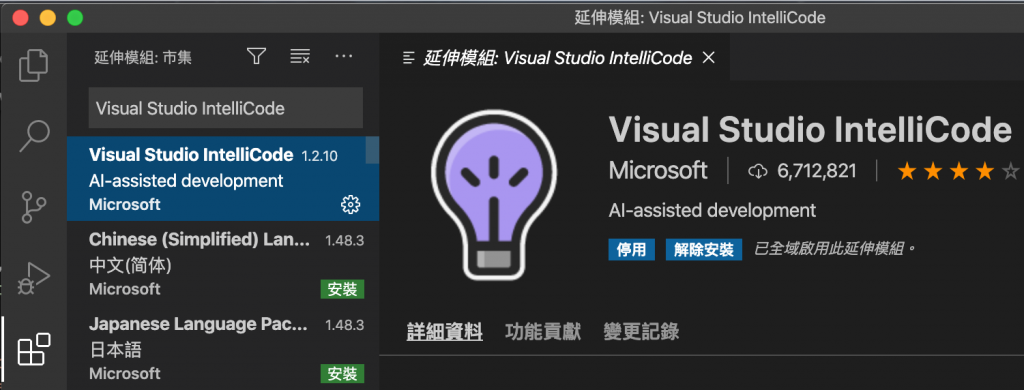
Step2:Vscode安裝完成後,點開延伸模組,安裝React Native Tools以及Visual Studio IntelliCode套件。


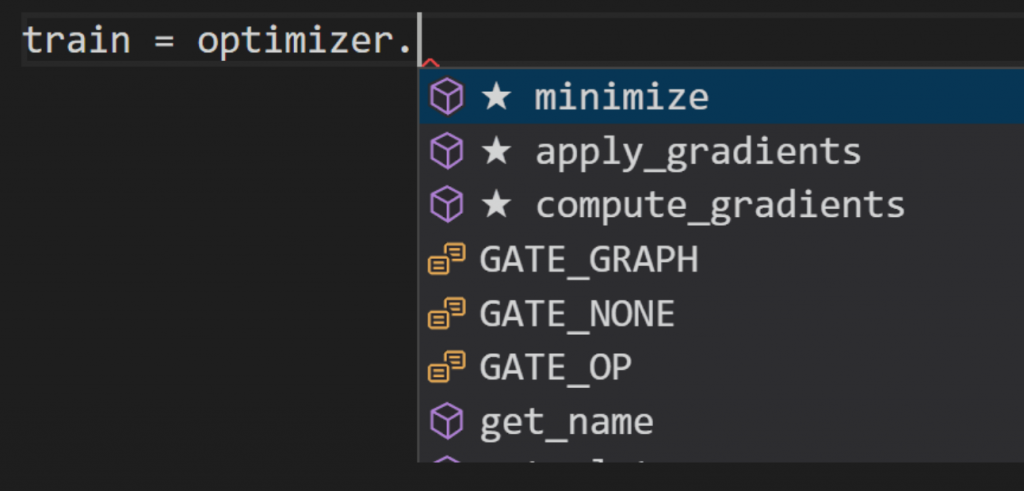
React Native Tools是在Vscode上使用React Native必須的套件,而Visual Studio IntelliCode則是為Python、Java、TypeScript 和 JavaScript 提供人工智慧輔助的 IntelliSense,可預測最可能正確的API 給開發人員使用。

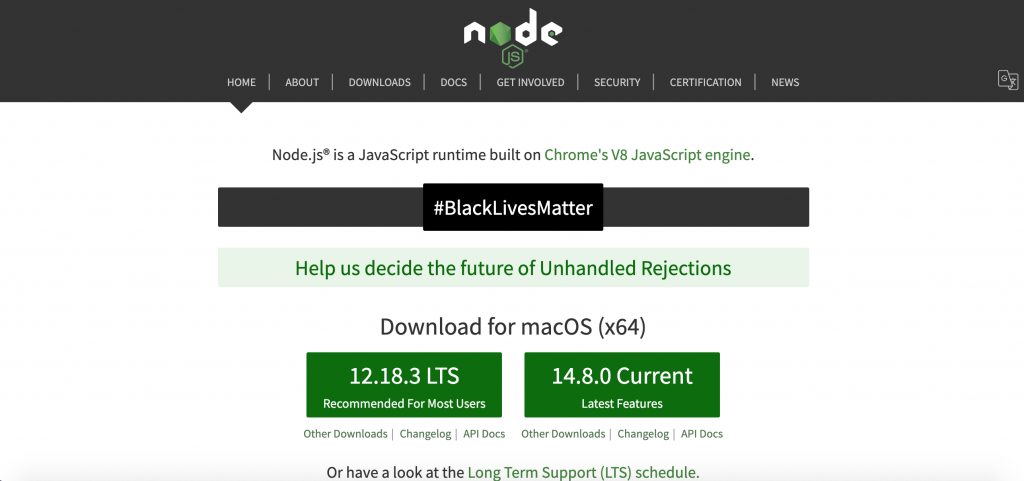
Step3:安裝node.js(網址: https://nodejs.org/en/ )
安裝node.js是為了在終端機能使用「npm」這個指令,npm 全名為node package manage,此為node module 管理包,藉由安裝npm之後可以輕鬆使用npm install xxx 的方式安裝任意模組。
關於環境安裝還有的部分沒補充到,下篇繼續~
